Nuxt.js でページ遷移時のアニメーションを設定する
Nuxt.js でページ遷移時のアニメーション(トランジション)を設定する方法について記載します。
Nuxt.js では page に対し Vue の transition の設定がデフォルトでされています。
CSS を使って transition の設定を記載するだけで簡単にページ遷移時のアニメーションを実現することができます
目次
ページ遷移時のアニメーションを設定する
Vue でのトランジション
Nuxt.js では Vue のトランジションを使うことができます。
Enter/Leave & List Transitions — Vue.js
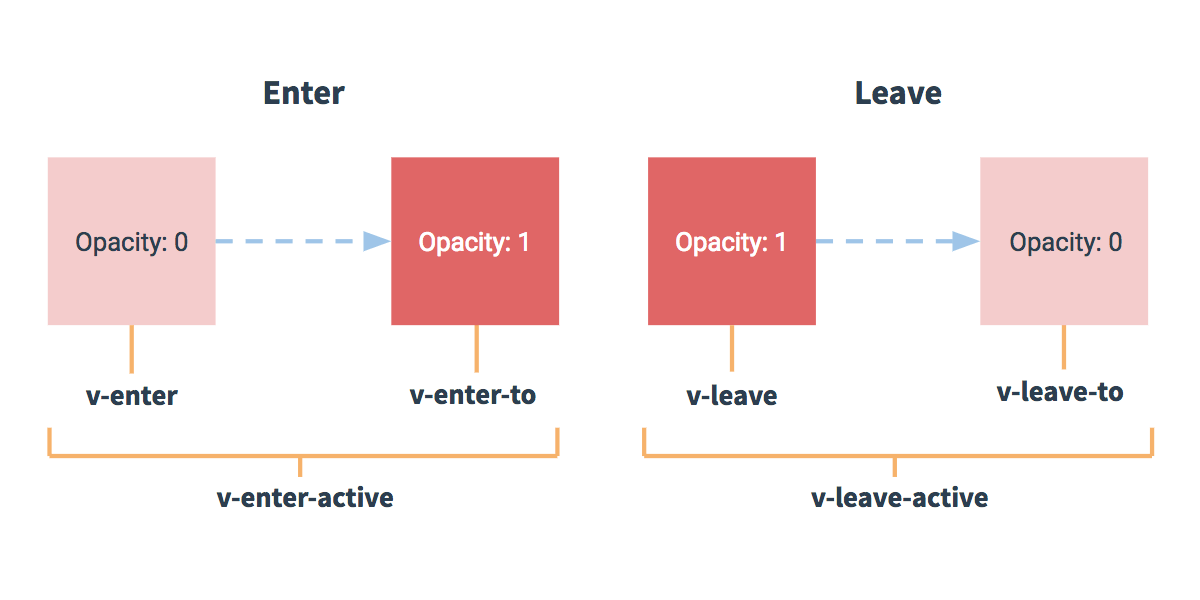
Vue のトランジションは下図のように v-enter, v-enter-active, v-enter-to, v-leave, v-leave-active, v-leave-to の遷移の状態のクラスがあります。

v- プレフィックスはトランジション名になります。Nuxt.js ではページのトランジションに関してはデフォルト設定として、ページに対し page というトランジション名が設定されています。
API: transition プロパティ - Nuxt.js
す
ページ遷移時のトランジションを全体に設定する
それでは実際に CSS を設定してトランジションを実現してみましょう。
今回は全体設定として読み込ませたいので、CSSをアプリケーション全体に読み込ませます。
上述したとおりページに対し page というトランジション名が設定されています。
そのためそれに対応したCSSクラスに対して設定を記述していきます。
今回は css の transition と opacity の設定でフェードイン・フェードアウトを実現します。
assets/css/main.css
.page-enter-active, .page-leave-active {
transition: opacity 0.1s
}
.page-enter, .page-leave-active {
opacity: 0
}作った css を全体に適用します。
nuxt.config.js
css: [
'~/assets/css/main.css',
],このブログに実際に適用してみた例です。

画面遷移時にフェードアウト、フェードインするようになったのがわかるかと思います。
最後に
Nuxt.js ではデフォルトでページに対するトランジションが設定されているため、CSSトランジションを利用して、CSSをちょっと書くだけで簡単にページ遷移時のアニメーションが設定できました。
実際にこのブログにも適用していて、適用前は遷移してもカテゴリ移動等画面に変化が少ない場合、遷移したのかどうかが分かりづらくUXが悪かったのですが、トランジションを入れることによってUXが向上したと思います。
ページだけでなく、コンポーネントに対してトランジションの設定もできるのですが、それはまた別記事にまとめていきたいと思います。