Netlifyで独自ドメインを設定する
目次
設定
- sakura のDNSでサブドメインを取り、Netlifyの独自ドメインとして設定します。
Netlify側の設定
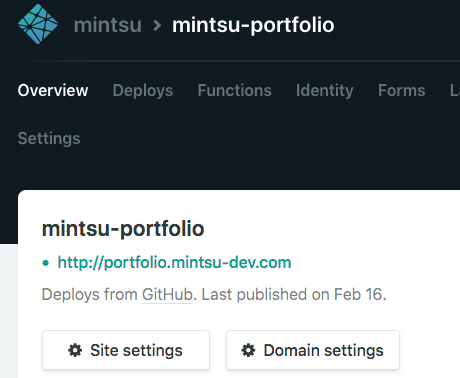
Netlifyの画面から、「Domain setting」を選択します

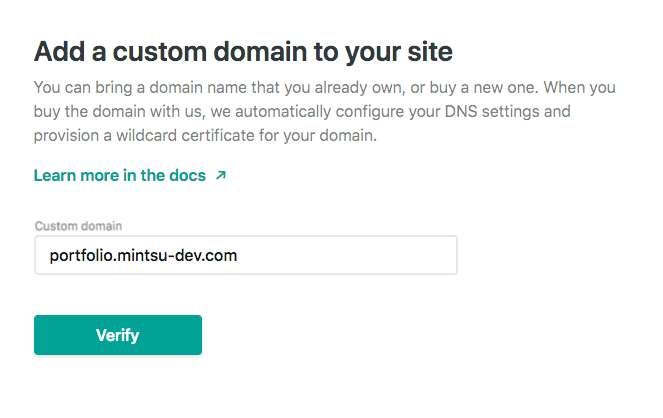
独自ドメインとして「Custom domain」に入力して「Verify

ここまででnetlifyの設定は完了です
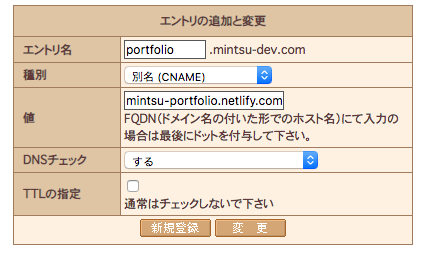
さくらのネームサーバでサブドメインとしてCNAMEレコードでnetlifyと紐づけます
サブドメインの取得

登録したらデータ送信をクリックします。

これでDNS設定が浸透したら完了です。独自ドメインとのヒモ付が完了します。
http://portfolio.mintsu-dev.com/
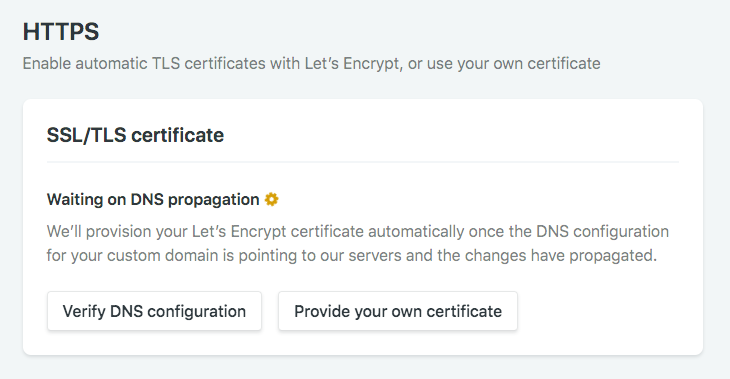
https化
Settings => Domain management => HTTPS
DNSが浸透すると、ここからHTTPS化できます。
DNSの浸透はsakuraのネームサーバでデータ送信を押してから、それなりに掛かります。
1日待てば確実に行けるとは思います。
特にこちらでなにかする必要はなく、ボタン一つで済みます。
私は、自分で「Verify DNS configuration」のボタンを押したりしましたが、押さずとも、もしかしたら、時間が経てば勝手にhttpsが有効になるかもしれないです。

最後に
今回はNetlifyとさくらのネームサーバを利用して、Netlifyにホスティングしているサービスの独自ドメイン化を行いました。
Netlifyを使っていると、特に自分で証明書等取らずとも、HTTPS化もでき非常に便利でした。