VRoid Studio で目の色を変える方法
VRoid Studio で目の色を変える方法について記載します。
VRoid Studio で目の色を変えるためには、自分でテクスチャを編集する必要があります。
今回は VRoid Studio 上で直接テクスチャを編集していく方法で目の色を変えていきたいと思います。
実際の編集画面をまじえ、修正方法について記載していきます。
目次
環境
- ソフト: VRoid Studio v0.6.4
- OS: Mac
今回のゴール
デフォルトの赤い目から、青い感じの目にすることをゴールとします。
修正前(デフォルト)

修正後(今回のゴール)

目の色を変更する
VRoid Studio で目の色を変えるためには、「瞳」のテクスチャを変更することで実現します。
実際に「瞳」のテクスチャを変更する方法について順を追って説明していきます。
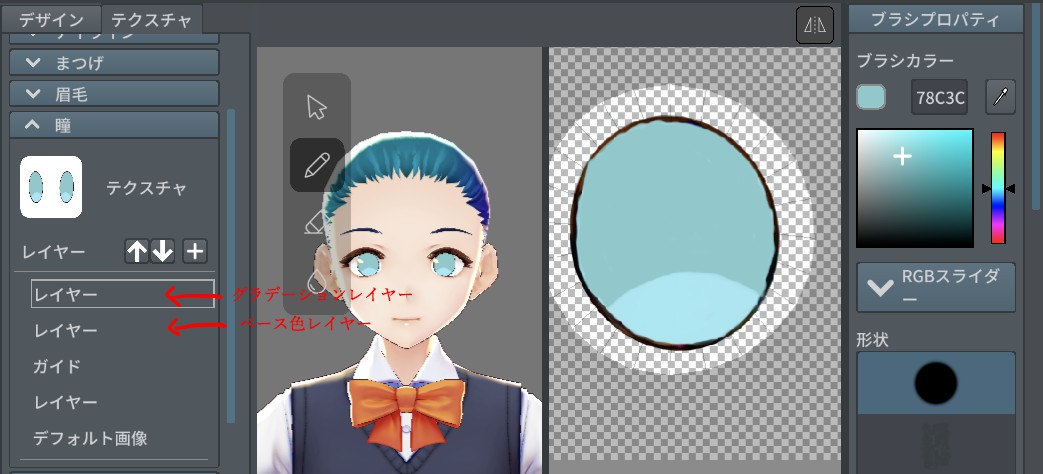
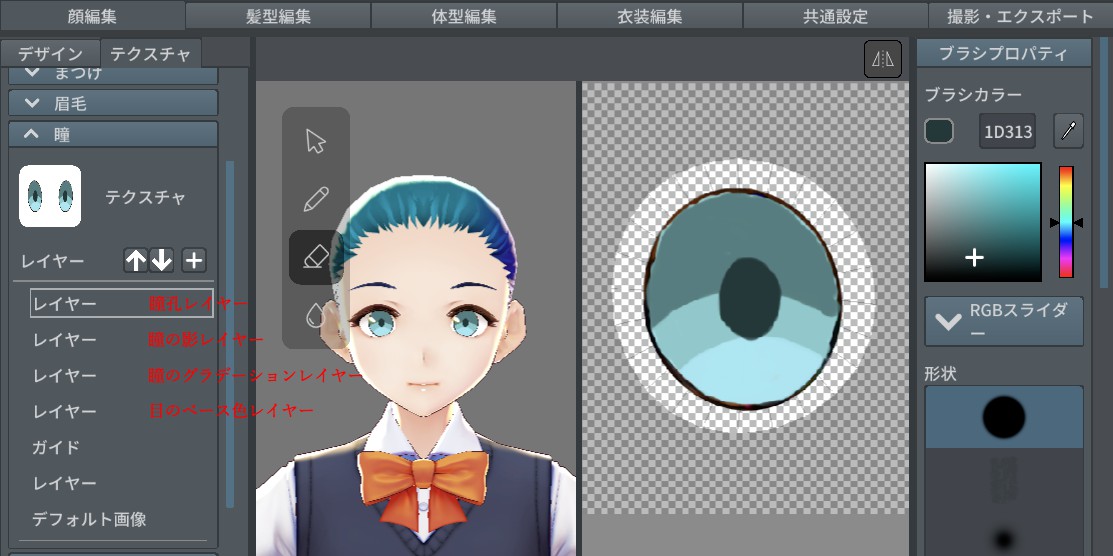
瞳の編集画面
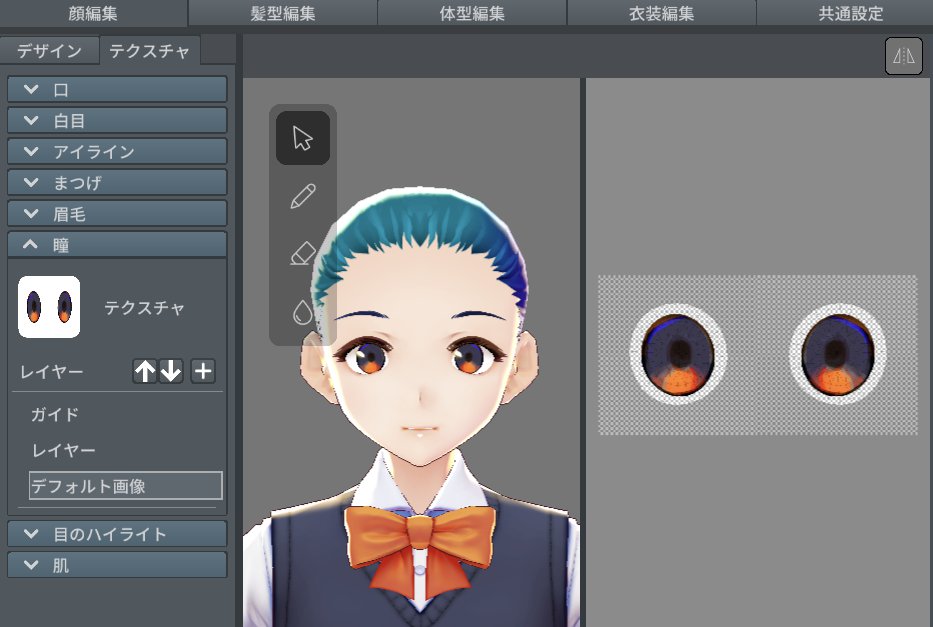
「顔編集」=>「テクスチャ」=> 「瞳」=>「デフォルト画像」を選択します
下図のように現在適用されている画像のテクスチャが表示されます。

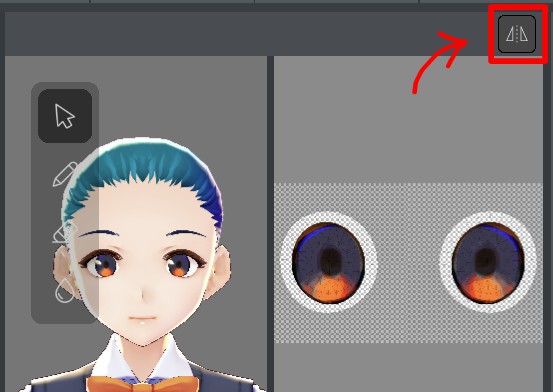
編集の際、右目と左目は左右対称としますので、ミラーリングを有効にしておきましょう。

レイヤーを追加する
デフォルト画像を直接編集することもできますが、今回は直接編集することはしません。
レイヤーという機能を使うことで、元の画像(デフォルト画像)には影響を与えずに編集を行えます。
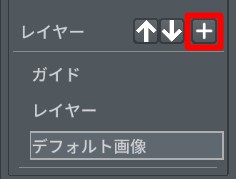
サイドバーから「レイヤー」をクリックしてレイヤーを追加します。

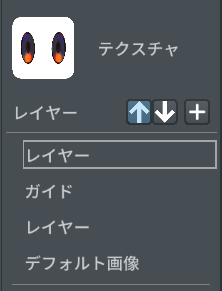
追加したレイヤーを「↑」をクリックしていって一番上に持っていきます。

レイヤーの移動をしたい場合はここの「↑」「↓」で移動させてください。
レイヤーの設計
今回のレイヤーの構成は下記の様にします。
- 瞳孔レイヤー(1番濃い)
- 瞳の影レイヤー(2番目に濃い)
- 瞳のグラデーション(3番目に濃い)
- 目のベースの色レイヤー(4番目に濃い)
- デフォルト画像(瞳の枠部分として残す)
下の方のレイヤーから順次作っていきましょう。
デフォルト画像はすでにあるので、目のベースの色レイヤーから作っていきます。
目のベースの色のレイヤー作成
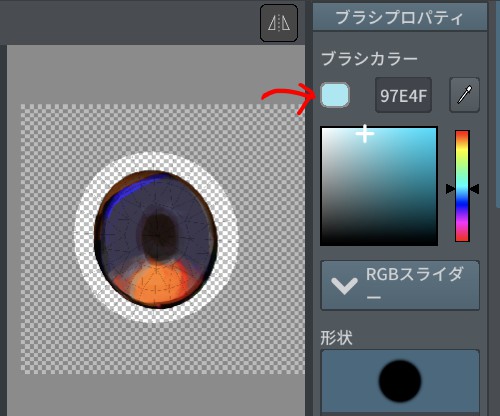
まずベースとなる色を選択します。
右のサイドバーからブラシカラーを選択できるので、ここからお好きな色を選択します。
今回は青系の瞳にすることにしているので、青系の色にしています。
またレイヤーのところで述べたように、目のベースの色は4番目に濃い色(1番薄い色)のため、薄めの色を選択しておきましょう。

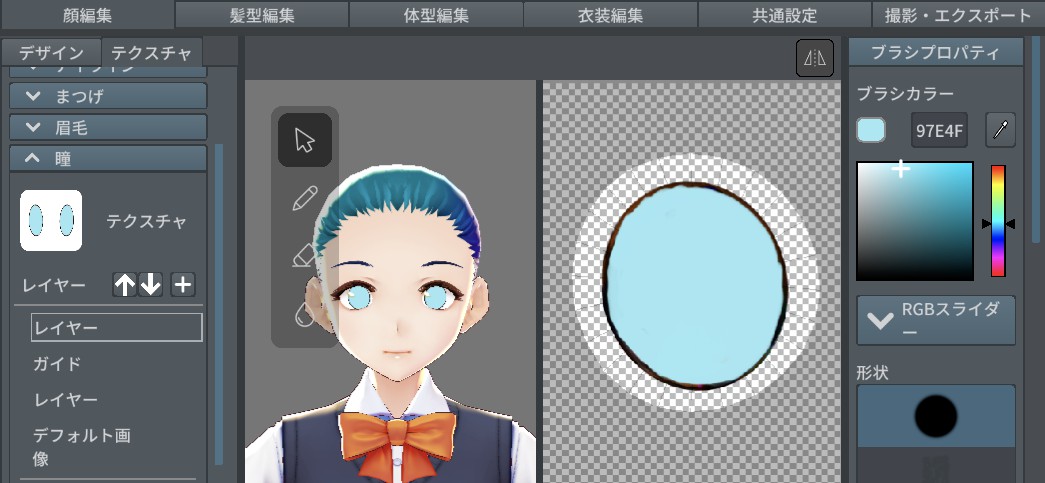
目のベース色レイヤーに対して、塗っていきます。
デフォルト画像の縁の部分だけ残るように、全体を選択した色で塗りつぶします。

この状態だけ見ると、目としては違和感があるかもしれないですが、レイヤーを追加して目らしくしていくので問題ありません。
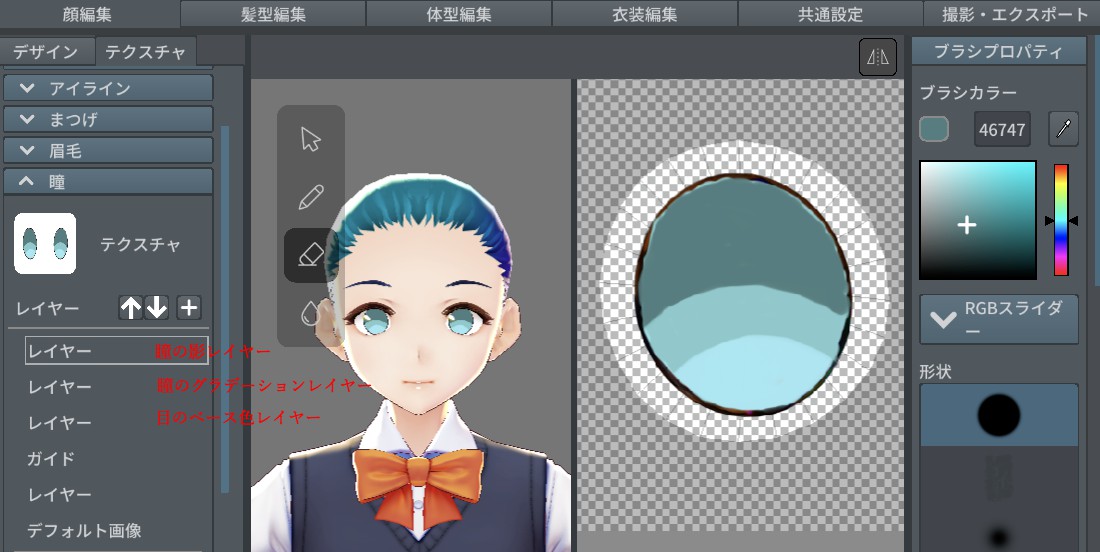
瞳のグラデーションレイヤー作成
瞳にグラデーション(濃淡)をつけることで、「目らしく」していきます。
色の選択は目のベース色よりも少し濃い色にしてください。
レイヤーを追加して、上に凸な曲線を描くように色を塗っていきます。
塗る領域は全体の3分の2位を塗るようなイメージです。

瞳の影レイヤー作成
瞳の影を付けていきます。
色の選択は瞳のグラデーションレイヤーよりも少し濃い色にしてください。
レイヤーを追加して、上に凸な曲線を描くように色を塗っていきます。
塗る領域は全体の2分の1位を塗るようなイメージです。

だいぶ瞳らしくなってきました。
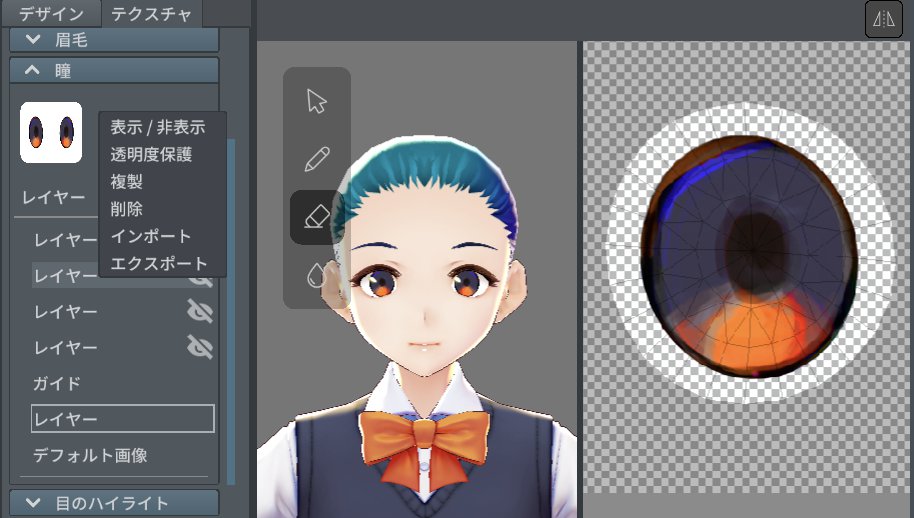
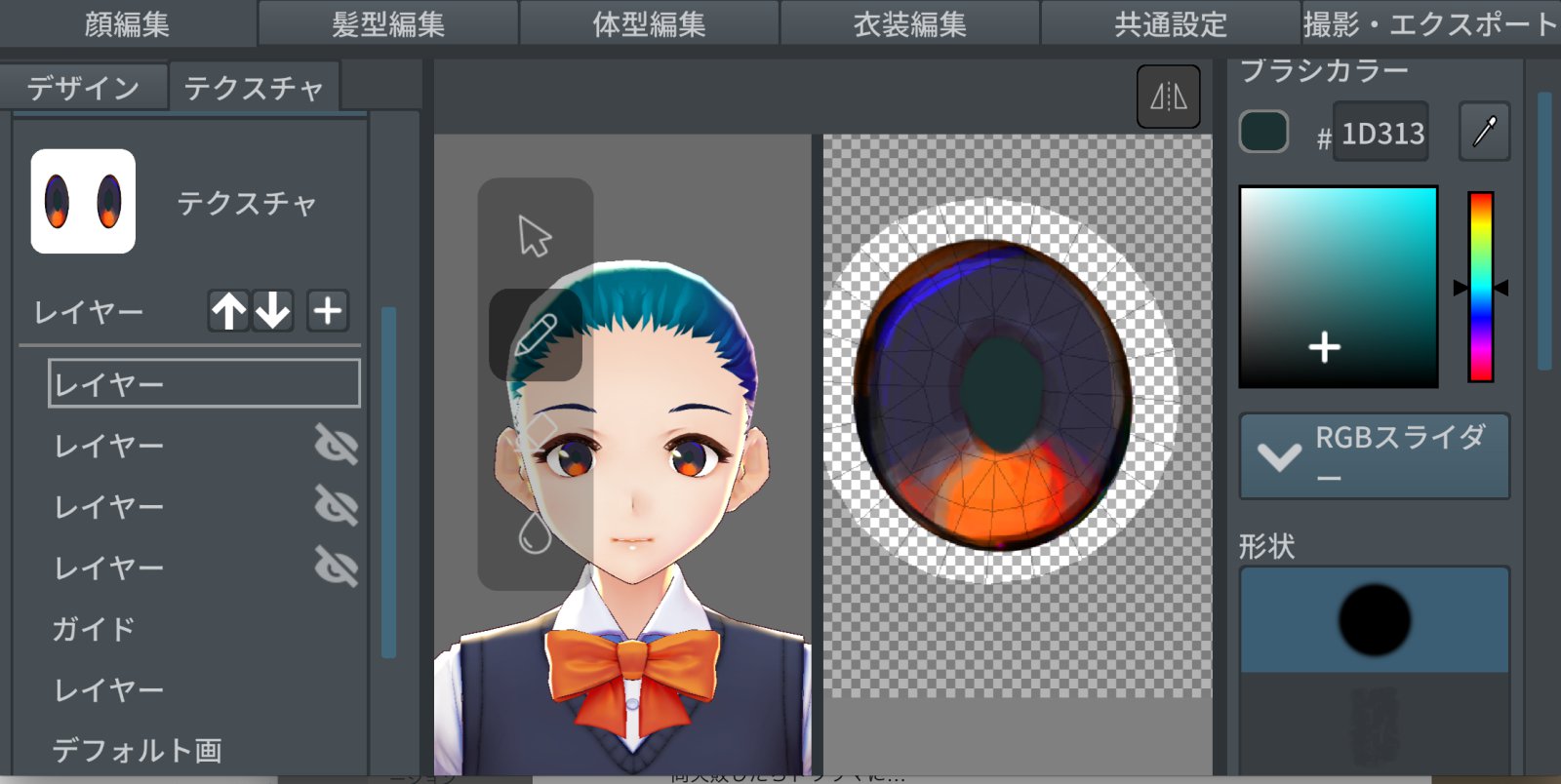
瞳孔レイヤー
色の選択は一番濃い色にしてください。
瞳孔を書くのはデフォルト画像を参考にしてみたいと思います。
他のレイヤーを一旦非表示にしてデフォルト画像が見えるようにしてみましょう。
レイヤーを選択して右クリックして「表示/非表示」でレイヤーの表示・非表示を切り替えられます。

デフォルト画像の瞳孔部分(真ん中の黒い部分)を参考に瞳孔を塗っていきます。

最後に、非表示のレイヤーを表示に戻してやります。

最後に
VRoid Studio上で目の色を変更するについて記載しました。
目の色を変えるとだいぶ印象が変わってきます。 VRoid Studio上の編集だけでも簡単なテクスチャは作れ、なれてしまえばそんなに時間もかからずできる用になると思います。