Nuxt.jsでTwitterシェアボタンやツーとのwigetsを追加する方法
Nuxt.jsなどでSPAでTwitterのシェアボタンやツイート表示のウィジェットを利用する際、ページ遷移時にうまく表示されない場合があります。
twitterのwidgets.jsの読み込みのタイミング本来は表示用のタグが挿入されますが、SPAではページ遷移時にwidgets.jsの再読み込みは行われません。そのため意図した表示になりません。
そのため今回は、ページ遷移のタイミングでwidgets.jsの読み込みを行うようにしていきます。
目次
SPAでの問題点
twitterのwidgets.jsの読み込みのタイミング本来は表示用のタグが挿入されますが、SPAではページ遷移時にwidgets.jsの再読み込みは行われません。そのため意図した表示になりません。
次のようなコードをページに入れてみます。
このタグは Twitter Publish で 「Embedded Tweet」 で作成したものです。
<blockquote class="twitter-tweet"><p lang="ja" dir="ltr"><a href="https://t.co/AcVSLgYInZ">https://t.co/AcVSLgYInZ</a><br>一応ブログを公開した。<br>しばらくはブログ改善する</p>— みんつ (@mintsu123) <a href="https://twitter.com/mintsu123/status/1104879873523277824?ref_src=twsrc%5Etfw">March 10, 2019</a></blockquote>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>このブログでの例ですが、直接埋め込んだページを開く場合は正しく期待した表示になりますが、別ページから遷移してタグを埋め込んだページに行くと期待した表示にはなりません。
正しく表示されない例

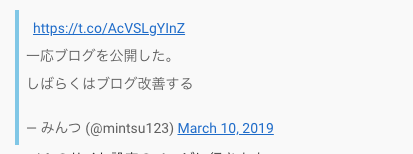
期待する表示例

本来であれば下記のスクリプトがページが表示されたタイミングで呼び出されますが、SPAのページでは遷移時にスクリプトは読み込まれません。
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>解決方法
twitterのwigets.jsを事前に読み込んでおいて、遷移したタイミングでwidgets.jsのページ読み込み後ににコンテンツを初期化する方法を使います。
wigets.jsの読み込み
wigets.jsの読み込みが必要なページコンポーネントのheadメソッド、もしくは、サイト全体で使いたい場合はnuxt.config.jsにwigets.jsの読み込みを記述します。
今回はnuxt.config.jsに記載します。
~省略~
module.exports = {
~省略~
/*
** Headers of the page
*/
head: {
script: [
{
hid: 'twitter',
type: 'text/javascript',
src: '//platform.twitter.com/widgets.js',
async: true,
defer: true,
body: true
}
],
}
~省略~
}これでページ全体でwidgets.jsが読み込まれるようになります。
続いて遷移時にwidgets.jsのウィジェットの初期化を行うようにします。
ページ遷移時にウィジェットを初期化する
ページ遷移時にウィジェットを初期化するにはtwttr.widgets.load()関数を使います。
Nuxt.jsでページ遷移時に呼び出すにはmountedメソッドを使います。
ページコンポーネントのmountedメソッドに下記を追記します。
mounted() {
if (twttr) {
twttr.widgets.load()
}
}これでSPAでもページ遷移時にもTwitterのウィジェットが表示されるようになります。
まとめ
- SPAではページ遷移時にwidgetsの初期化が必要
twttr.widgets.load()でウィジェットの初期化ができる
今回はツイートの埋め込みを例としていましたが、タイムラインの埋め込みや、ツイートボタンの埋め込みなども同様の手順で解決ができます。