お名前.comとNetlifyで独自ドメインを設定する
目次
設定
お名前.comで取得した、ドメインをnetlifyで使う方法は複数あります。
- お名前.comのAレコードして設定する方法
- お名前.comのCNAMEレコードして設定する方法
- Netlify DNSを使用する方法
1.Aレコードを使う方法はNetlifyのCDNの機能が使えないため、他の選択肢がある場合はあまり使いたくはありません。
2.のCNAMEレコードとして設定する方法はサブドメインを作って運用する形となります。
すでにNetlify以外のサイトの独自ドメインの運用をしていて、サブドメインで新たにnetlifyで作ったサイトを追加したいときとかはこちらを使うことになるかと思います。
3.のNetlify DNSを使用する方法は、Apexドメイン(サブドメインを含まないドメイン名そのもの)を利用する場合はこちらを使うのが一番楽かと思います。
今回はCDNの恩恵も受けられて、設定も楽な3.のNetlify DNSを利用する方法について記載していきます。
Netlify側の設定
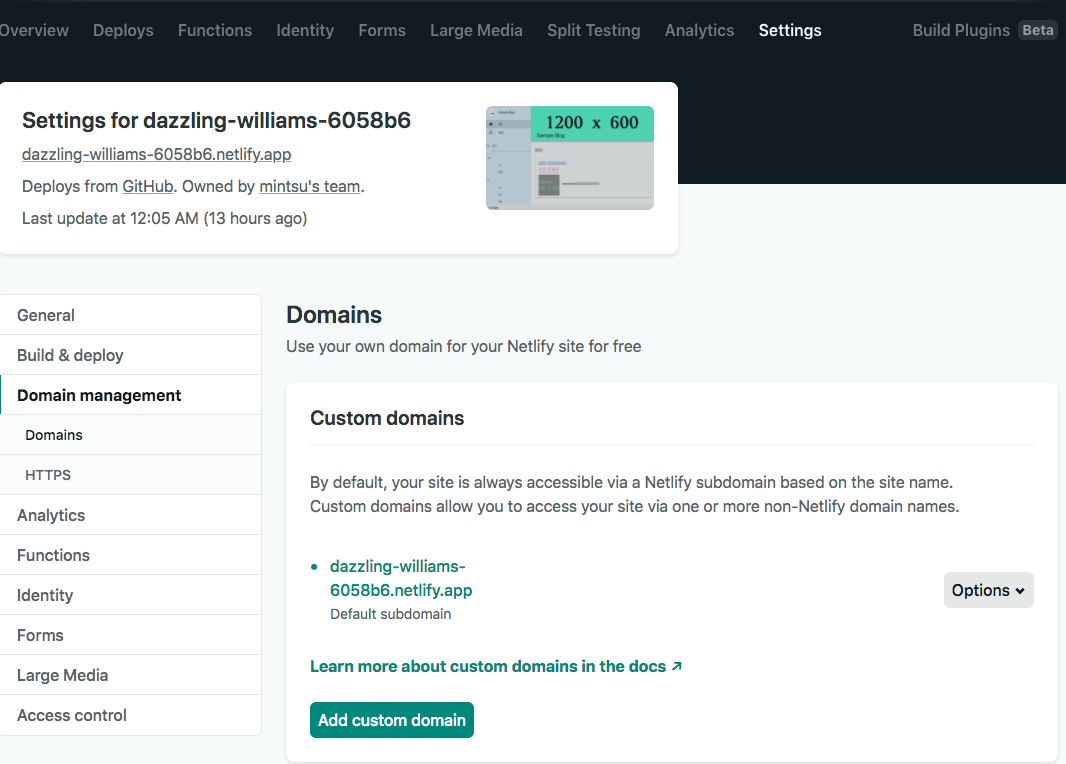
「Settings」=>「Domain managiment」=>「Add custom domain」をクリックします

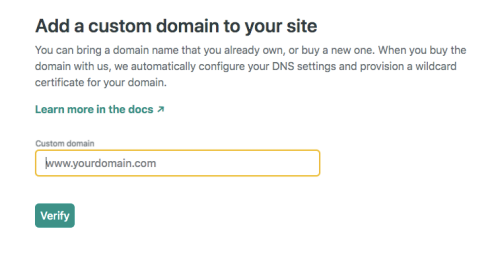
独自ドメインとして「Custom domain」に入力して「Verify」をクリック

「 xxx already has an owner. Is it you?」 と聞かれますが 「Yes, add domain」をクリックします
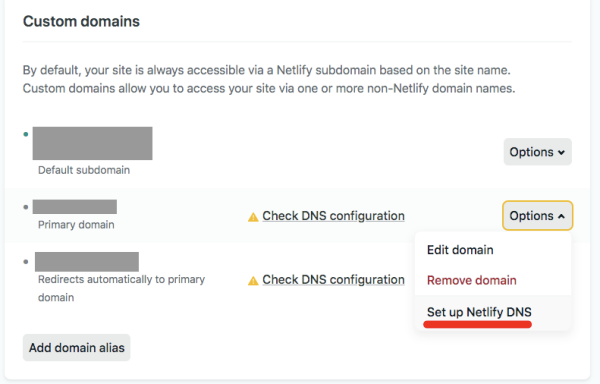
ドメインと、wwwのついたドメインが自動的に追加されます。

「Options」 => 「Set up Netlify DNS」をクリックしてください。

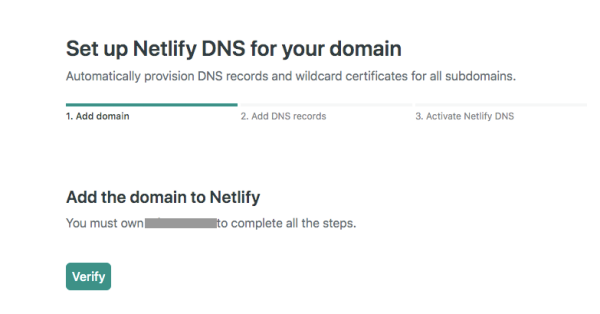
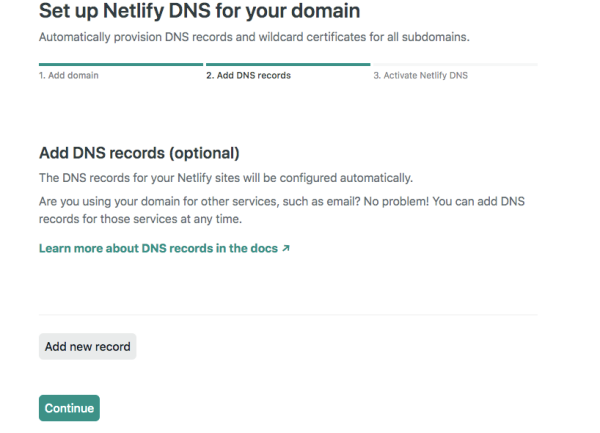
「Verify」をクリック

「Continue」をクリック
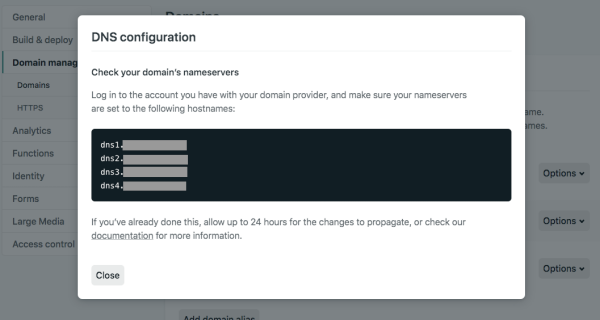
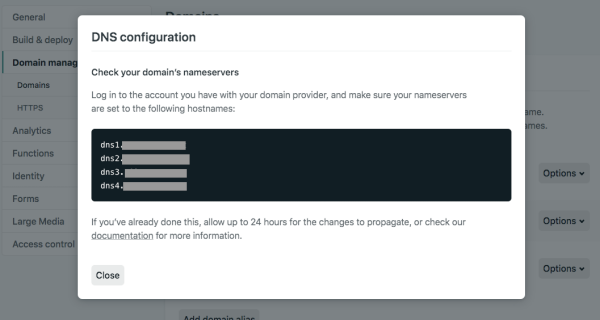
設定画面に戻り、「Check DNS configuration」をクリックしてください

4つのネームサーバ出てきます。

この4つのネームサーバを後ほどお名前.com側の設定で使うのでメモしておいてください
ここまででnetlifyの設定は完了です。
お名前.com側の設定
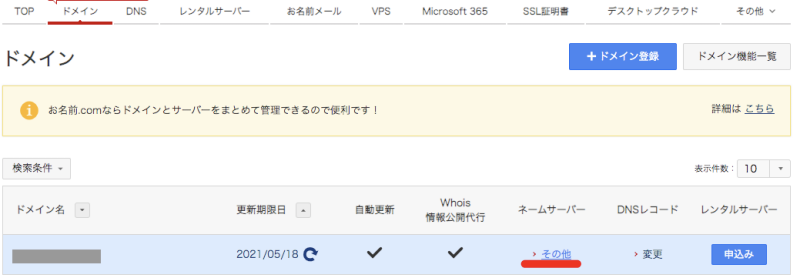
お名前.comにログインし、「ドメイン」をクリックします。

ネームサーバの欄をクリックします

1.ドメインの選択には、netlifyで登録したドメインを選択。
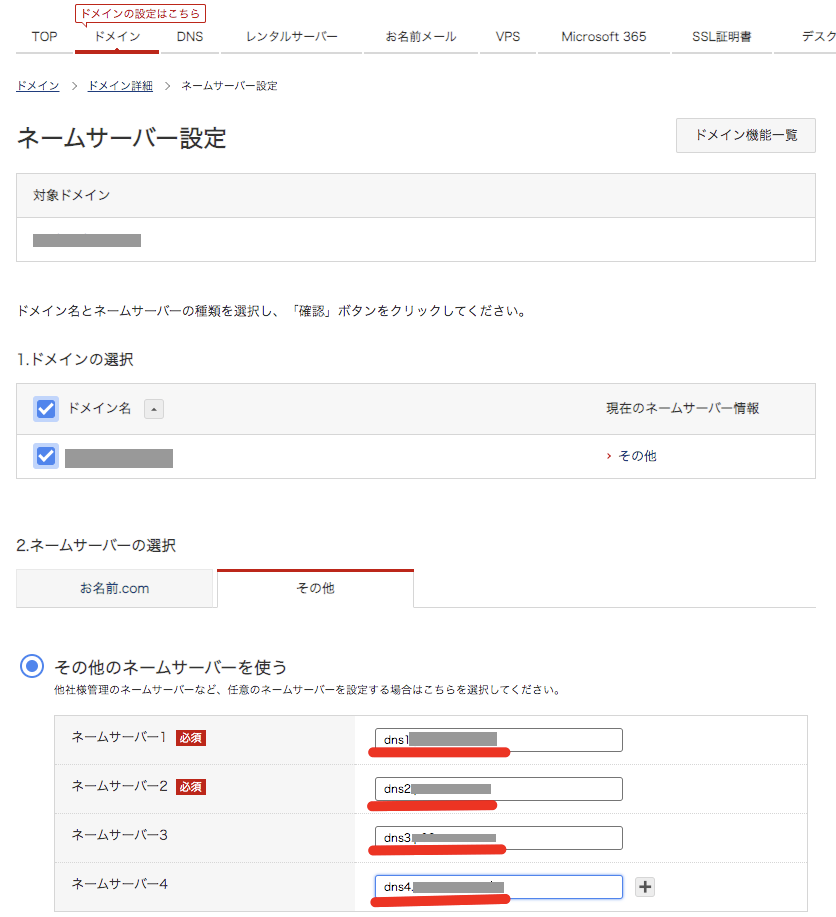
2.ネームサーバーの選択 => その他を選択します。
「その他のネームサーバーを使う」というところにNetlifyの設定でメモしたネームサーバーを登録して「確認」をクリックして設定します。
これで完了です。

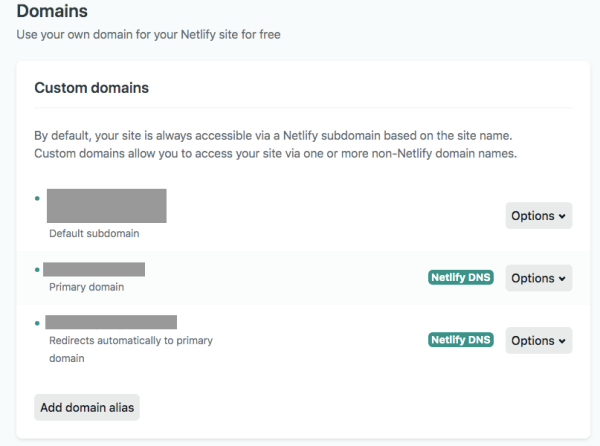
Netlify側で確認してみると、「Netlify DNS」というラベルが付きます。
https化
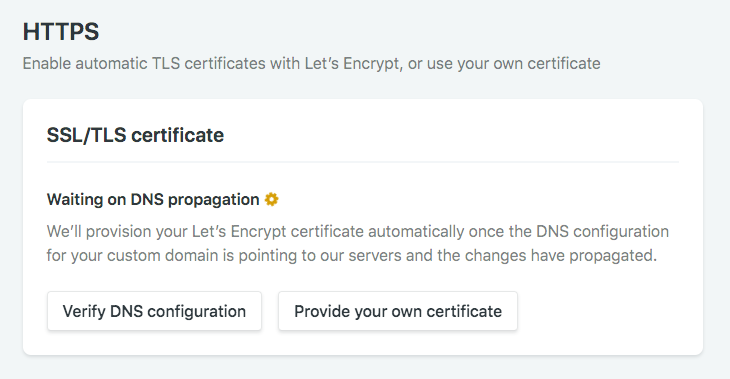
Settings => Domain management => HTTPS
から確認ができます。
Netlifyでは自動的にHTTPS化してくれるので、時間が経てば特に何もせずにhttps化されるようです。
自分で「Verify DNS configuration」のボタンを押せるので、押すほうがもしかしたら早く適用されるかもしれません。

最後に
今回はNetlifyとお名前.comを利用して、Netlifyにホスティングしているサービスの独自ドメイン化を行いました。
Netlify DNSの機能は以前はBeta機能で追加されていたと思うのですが、正式に機能が提供され、Aレコードで登録しなくても良くなりました。
CDNの恩恵も受けられるので非常にいいですね。