Node.js (JavaScript)で Google Analytics Reporting API v4 を使う
Node.js (JavaScript) で Google Analytics Reporting API v4 を使う
Node.js で Google Analytics Reporting API v4 を導入する方法について紹介します。
Google Analytics API を利用して人気記事ランキングを作成するためのデータを取得してみます。
目次
Google APIs を有効にする
プロジェクトを作成する
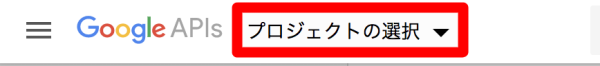
Google APIs にアクセスし、プロジェクトの選択をクリックします。

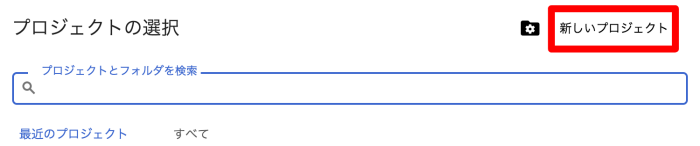
「新しいプロジェクト」


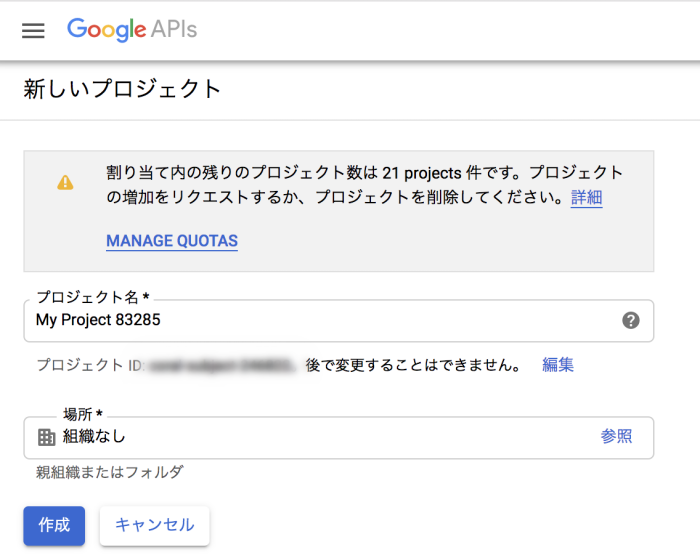
プロジェクト名に任意の名前をつけてプロジェクトを作成します。
Google Analytics API の有効化
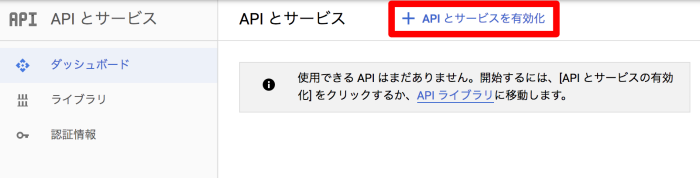
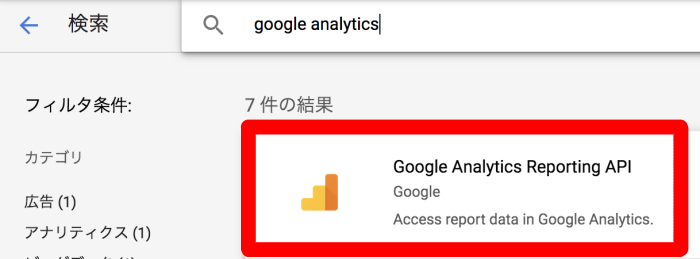
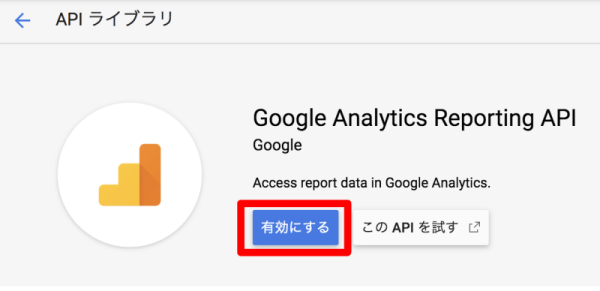
APIとサービスの有効化をクリックしてGoogle Analytics APIを有効化します



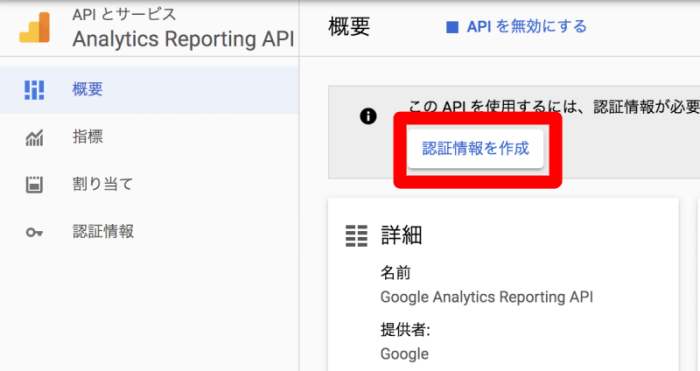
有効化が完了すると次のような画面になりますので、続いて、認証情報を作成していきます。
認証情報の作成
「認証情報を作成」をクリックします。

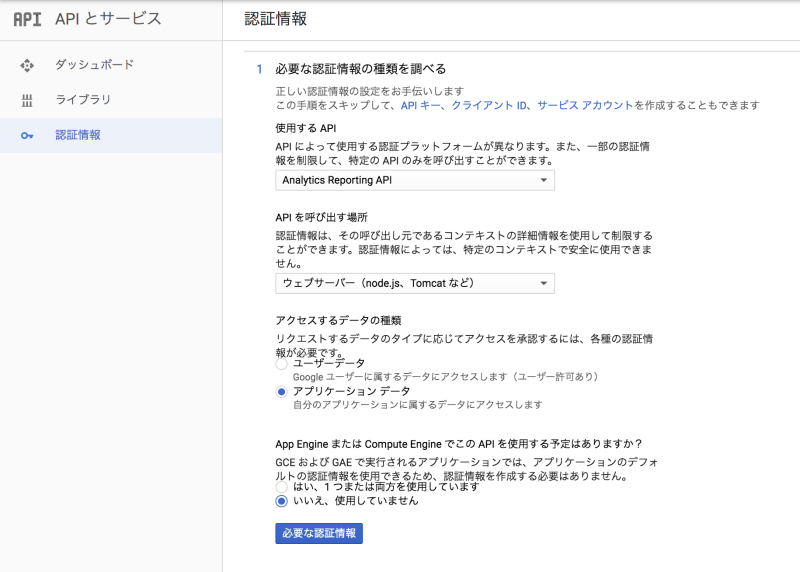
下記のように情報を入れていきます。
使用するAPIに「Analytics Reporting API」を選択
API を呼び出す場所に「ウェブサーバ」を選択
アクセスするデータの種類に「アプリケーションデータ」を選択
App Engine または Compute Engine でこの API を使用する予定はありますか?に「いいえ、使用していません」を選択

入力した状態で「必要な認証情報」をクリックします。
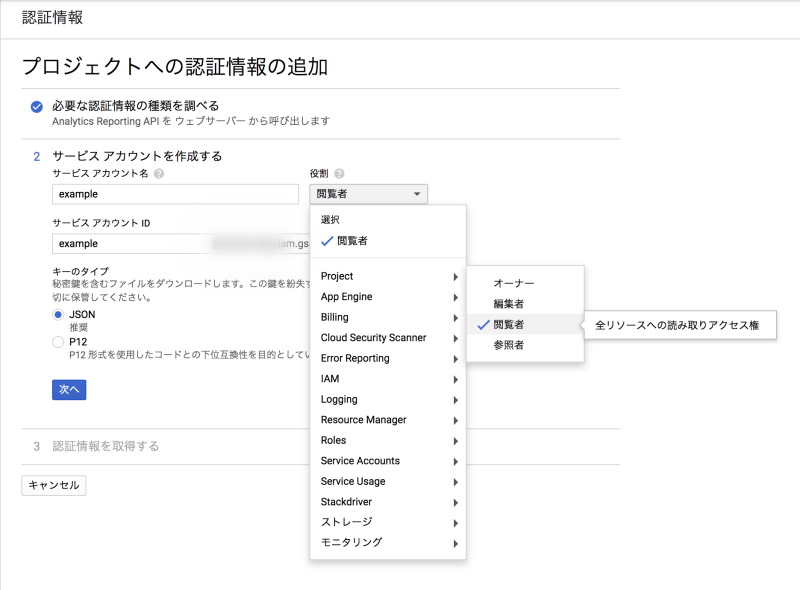
必要な情報を入力していきます。
サービスアカウント名に任意のアカウント名を入力
役割に Project => 閲覧者 を選択します
キーのタイプはJSONにしておきます

「次へ」を押すと自動的にjsonがダウンロードされます。
このjsonは後で使います。ここでは keys.jsonという名前で保存することとします。
秘密鍵の情報が入っているので、適切に保管します。
Google Analytics の閲覧権限をつける
ここからの設定は Google Analyticsのページから設定を行っていきます。
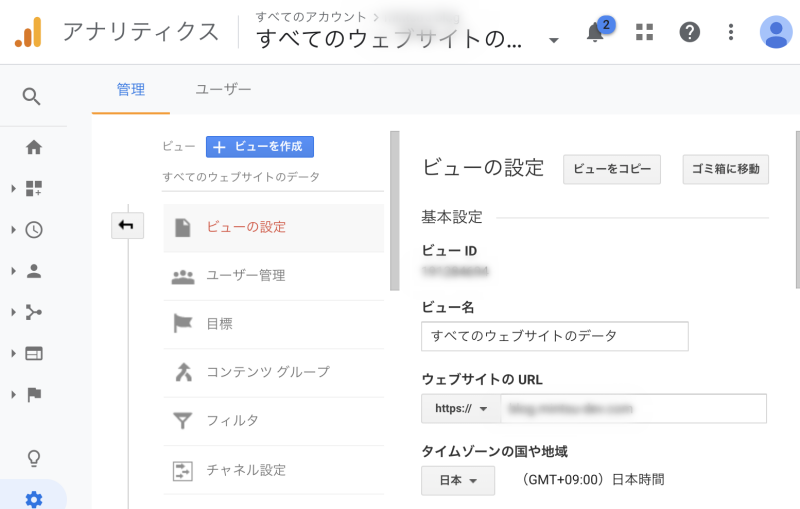
Google Analytics のページを開きます
左下の歯車マークをクリック => ビューの設定

ビューIDは後でAPI呼び出し時に使うのでメモをしておきます。
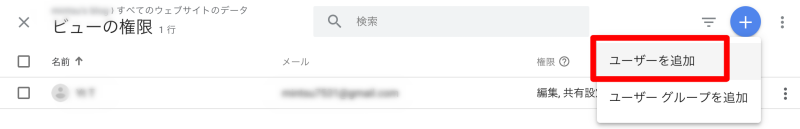
次にユーザ管理をクリックします。
「+」ボタンを押してユーザを追加します。

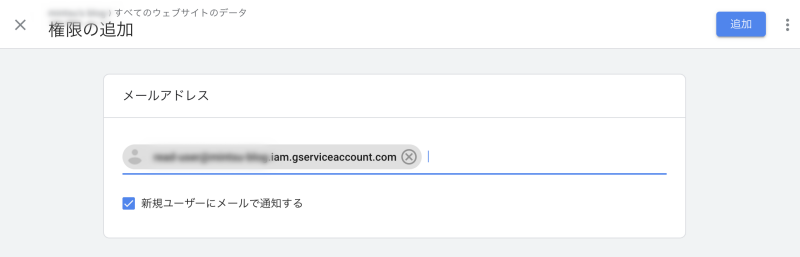
ユーザのメールアドレスに。先程ダウンロードしたjsonファイルの中身に書いてある、「client_email」の値を入れて、ユーザを追加します。
メールアドレスは xxxx@xxxxx.iam.gserviceaccount.com といったものです。

google-api-nodejs-client の導入
続いて実装に入っていきます。
JavaScriptで実装するため、Node.js用のライブラリである google-api-nodejs-client を導入します。
googleapis/google-api-nodejs-client
// npmの場合
$ npm install googleapis
// yarnの場合
$ yarn add googleapis実装
今回は人気記事ランキングを作りたいので、ページビュー順に出力するコードを書いていきます。
PVトップ3を取得するコード
const { google } = require('googleapis')
async function getTopArticle() {
const client = await google.auth.getClient({
keyFile: './keys.json',
scopes: 'https://www.googleapis.com/auth/analytics.readonly'
})
const analyticsreporting = google.analyticsreporting({
version: 'v4',
auth: client
})
const res = await analyticsreporting.reports.batchGet({
requestBody: {
reportRequests: [
{
viewId: 'xxxxxxxx', // メモしたGoogle Analyticsの ビューIDを入力
dateRanges: [ // 過去30日を集計対象とする
{
startDate: '30daysAgo',
endDate: '1daysAgo'
}
],
dimensions: [ // ページパスをディメンションにする
{
name: 'ga:pagePath'
}
],
metrics: [ // 利用する指標
{
expression: 'ga:pageviews' // ページビューを指標として利用
}
],
orderBys: { // ソート順
fieldName: 'ga:pageviews', // ページビューでソート
sortOrder: 'DESCENDING' // 降順でソートする設定
},
pageSize: 3 // レスポンス件数を3件に
}
]
}
})
console.log(res.data)
return res.data
}
getTopArticle()今回は ページパスとページビュー数を降順で3件出力する実装にしています。
詳しいパラメータについては、公式のドキュメントを参照すると良いと思います。
メソッド: reports.batchGet | アナリティクス Reporting API v4 | Google Developers
実行してみます。
上記のスクリプトをsample.jsとして保存し、次のコマンドで実行します $ node ./sample.js
実行後のレスポンスは、下記のようになります。
{
reports: [
{
columnHeader: {
dimensions: [
'ga:pagePath'
],
metricHeader: {
metricHeaderEntries: [
{
name: 'ga:pageviews',
type: 'INTEGER'
}
]
}
},
data: {
rows: [
{
dimensions: [
'/posts/xxxx/'
],
metrics: [
{
values: [
'xxx'
]
}
]
},
{
dimensions: [
'/posts/xxxx/'
],
metrics: [
{
values: [
'xxx'
]
}
]
},
{
dimensions: [
'/posts/xxxx/'
],
metrics: [
{
values: [
'xxx'
]
}
]
}
],
totals: [
{
values: [
'xxx'
]
}
],
rowCount: xx,
minimums: [
{
values: [
'xxx'
]
}
],
maximums: [
{
values: [
'xxx'
]
}
]
},
nextPageToken: '3'
}
]
}これで、人気記事を取ることができました。
最後に
今回 Google Analytics Reporting API v4 を使ってみました。
事前準備が少し多かったですが、Googleがライブラリを提供してくれているため、実装自体は簡単にできそうです。
ブログの人気記事表示のために、利用していこうと思います。
Nuxt.jsとの連携に関してもそのとき、記事にしていこうかと思います。