Nuxt.jsでGoogle Analyticsを導入する
2019-02-24 01:18:00
フロントエンド
Nuxt.js でGoogle Analyticsを導入する
目次
Google Analytics とは
Google Analyticsを利用すると、サイトの訪問者数等、アクセス解析ができたりします。
個人での利用であれば無料で十分使うことができます。
機能や、無料、有料の詳しい差異はこちらから確認できます
https://marketingplatform.google.com/intl/ja/about/analytics/compare/
インストール
Nuxt.jsでGoogle Analyticsを導入するには@nuxtjs/google-analyticsを入れます。
yarn add @nuxtjs/google-analytics設定
@nuxtjs/google-analyticsが有効になるように nuxt.config.js の修正をします
nuxt.config.js
/*
** Nuxt.js modules
*/
modules: [
[
'@nuxtjs/google-analytics',
{
id: process.env.GOOGLE_ANALYTICS_TRACKING_ID || 'dummy'
}
]
],id には直接トラッキングIDを入れてもいいのですが、今回はprocess.envで環境変数で入れるようにしています。
これで起動時に環境変数にトラッキングIDを設定すれば、使えるようになります。
例えば yarn run dev で起動させたい場合下記のように指定すれば利用できます。
$ GOOGLE_ANALYTICS_TRACKING_ID=UA-XXXXXX yarn run dev導入としてはこれだけで完了です。
トラッキングIDの取得
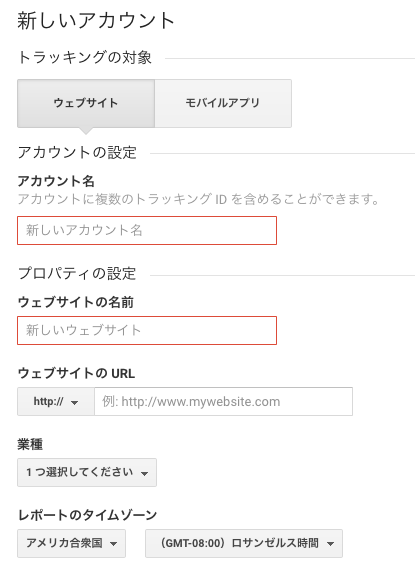
Google Analyticsのページを開き新しいアカウントを作成します。

必要な情報を入力し、下部に「トラッキングIDの取得」をクリックします。
すると UA-XXXXXXX といったIDが表示されていると思います。
こちらがトラッキングIDになるのでこのIDを使ってビルドやアプリを走らせればOKです。
まとめ
まとめると、導入に必要な作業は下記の3ステップで可能でした。
- Google Analyticsのアカウント作成・トラッキングID取得
@nuxtjs/google-analyticsのインストール- nuxt.config.jsの修正
非常に簡単に導入でき、便利なツールですので、どんどん活用していきたいと思います。