Flare で作ったアニメーションを Flutter に取り込む
Flare で作ったにメーションを Flutter に取り込む方法について記載します。
Flare でのアニメーションの作成方法、 Flutterへの取り込み方について順を追って説明していきます
目次
Flare とは
Falre は2Dのベクターアニメーションを作成するツールです。
Flare は Flutter用のエクスポートをサポートしているので、Flareで作成したアニメーションはFlutterに取り込むことができます。
参考: Flare Launch
ブラウザ上で動作するアプリケーションのため、アカウントさえ作ればすぐに利用することができます。
Flare でアニメーションを作成する
今回作ったアニメーション
お気に入りボタンを押したときのアニメーションをイメージして簡易的に作ってみました。

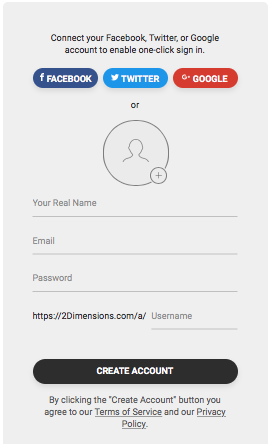
アカウント作成
こちらから 「CREATE FREE ACCOUNT」をクリックして 2dimensions のアカウントを作成します。
2D - Animation Tools for Apps, Games, and Web

ファイル作成
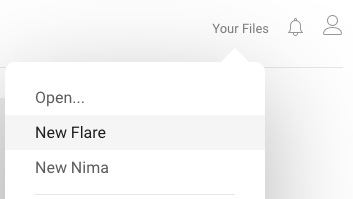
ログインすると 右上の「Your Files」から Flare の作成ができるようになります。
「New Flare」をクリックして作成します。

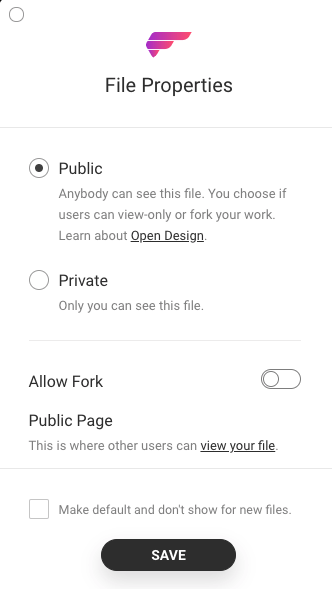
はじめに、ファイルの公開、非公開の設定について出てきます。

無料プランでは public(公開) しか選べないので、今回はpublicで作っていきます。
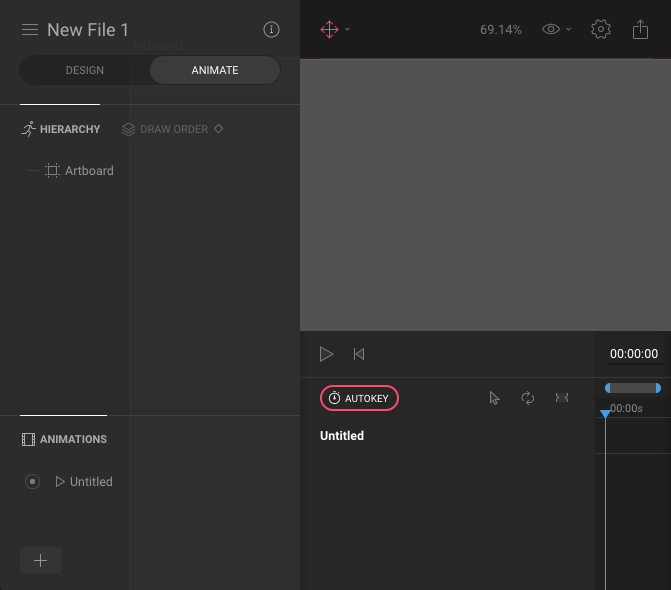
編集

左サイドバーの「DESIGN」を選択すると、形や、デザインの設定を編集する画面となります。
「ANIMATE」アニメーションを設定する画面になります

デザイン編集

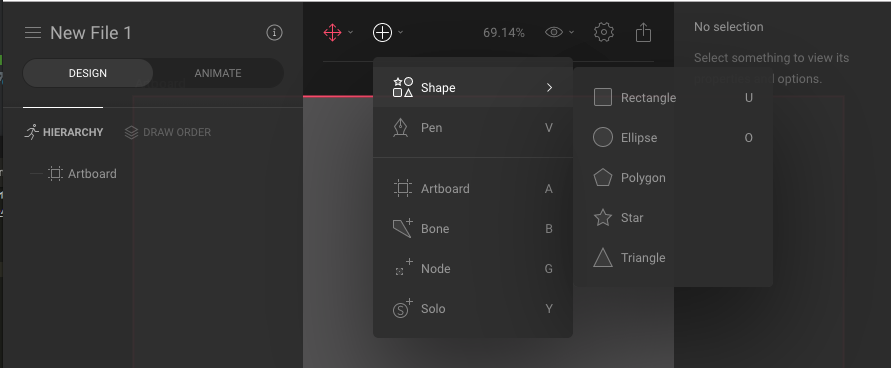
今回は星と円をだけ使うので配置します。
「Shape」 => 「Star」 を選んで星を追加
「Shape」 => 「Elipse」を選んで円を追加します。
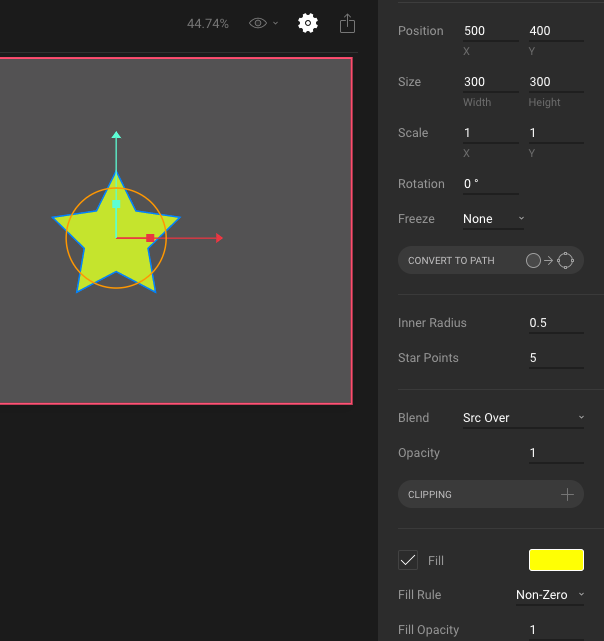
星の設定

星を選択して、右サイドバーで、星のサイズ、色を変更していきます。
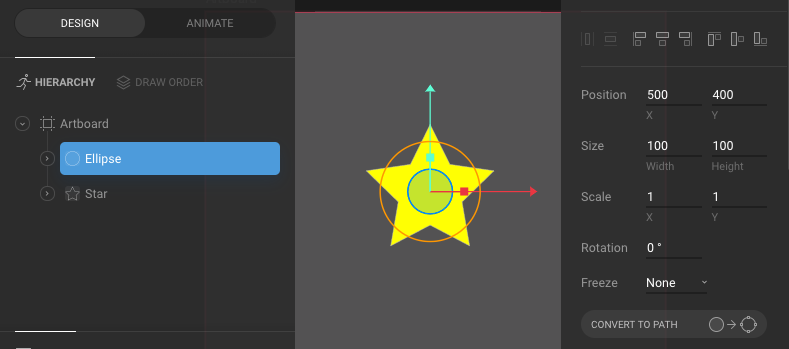
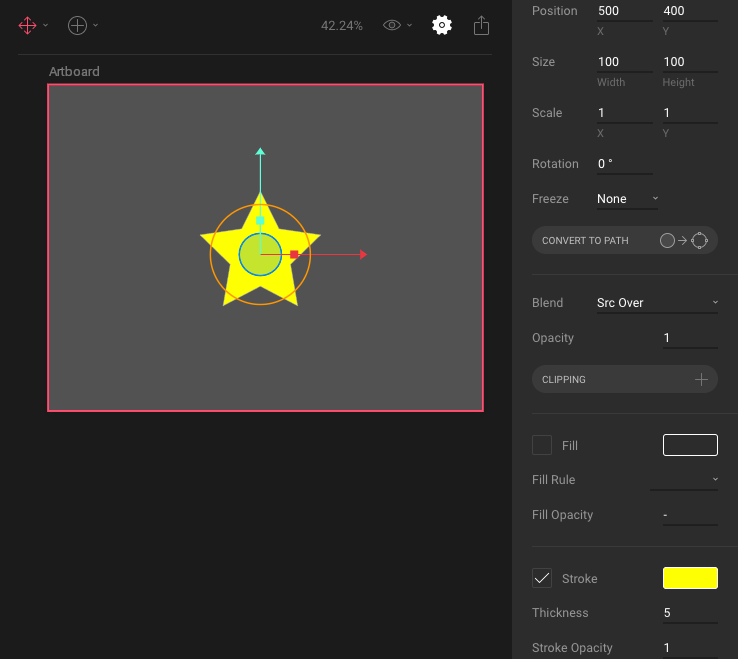
円の設定

円も同様に、色とサイズを設定していきます。
サイズは星に隠れるように、小さめにしています。
塗りつぶしは必要ないので、「Fill」に入っているチェックボックスを外し、塗りつぶしをしないようにします。
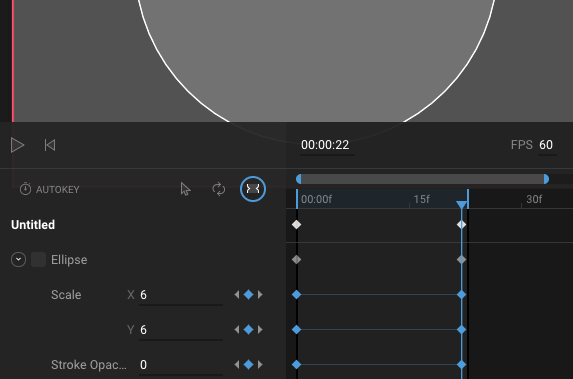
アニメーション編集
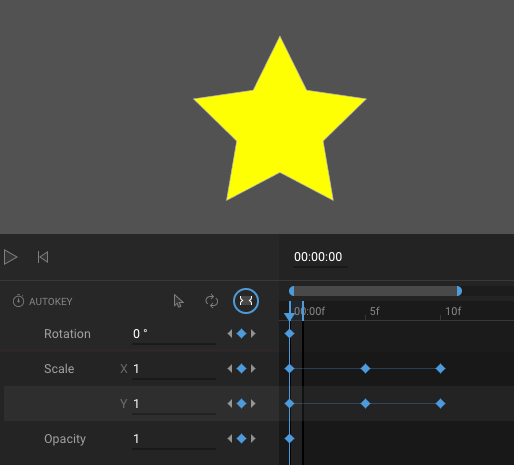
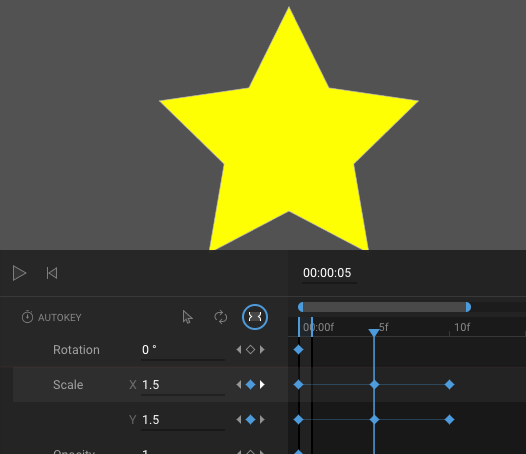
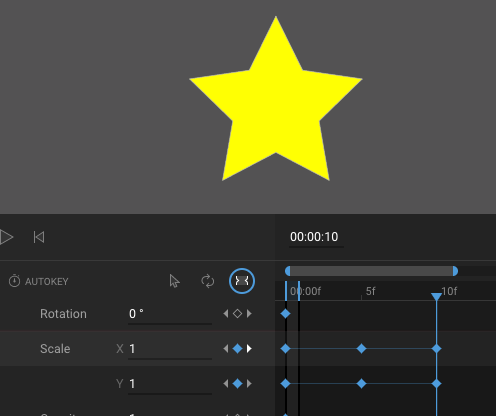
星のアニメーション
星はスケールのアニメーションを設定します。
キーフレームを3つ作成し、それぞれ、スケールを「1」=>「1.5」=>「1」というふうに変更します。



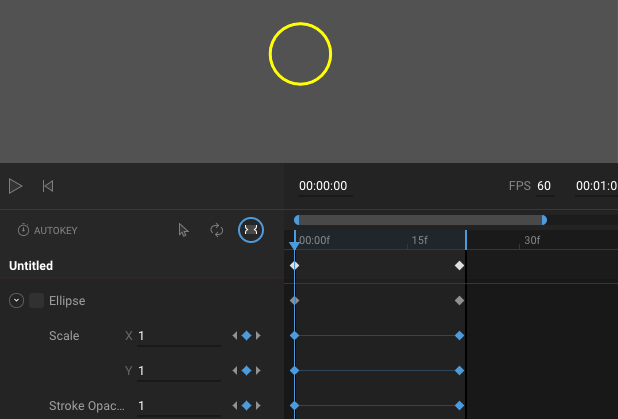
円のアニメーション
円はスケールと、opacityを変化させてアニメーションを作ります。
キーフレームを2つ作成します。
スケールを「1」=>「6」
opacityを「1」=>「0」


というように設定します。
アニメーションの設定はこれで完了です。
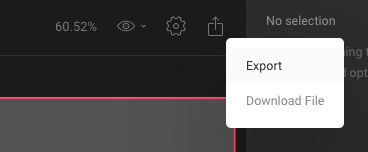
エクスポート
右上のボタンからExportを選択します


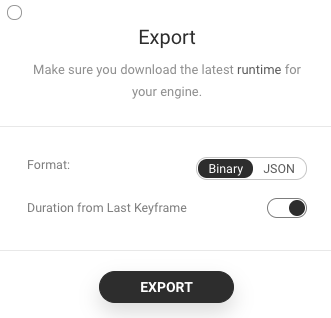
FormatをBinary にして「EXPORT」にします
Flutter で flare を読み込む
プロジェクトの作成
「File」 => 「New flutter project」 または コマンドで flutter create <プロジェクト名> でプロジェクトを作成します。
今回は、Android Studio を使ってやっていきます。
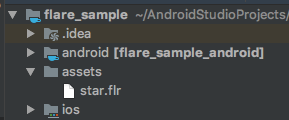
asset の追加
flare の asset を追加します。
assetsディレクトリを切ってその下に、先ほどエクスポートした *.flr ファイルを入れておきます。

flutter が assets を認識できるように pubspec.yamlも修正します
flutter:
assets:
- assets/flare_flutter パッケージを導入
pubspec.yaml を修正して flare_flutter パッケージを導入します。
dependencies:
flare_flutter: ^1.5.0依存パッケージを取り込みます。
$ flutter packages getこれでパッケージを利用する準備は整いました。
コードの修正
重要な部分だけ抜き出すと下記の部分になります。
- import 文に flare_flutterを追加
- FlareActor Wigetの追加
- FlareController を FlareActor に渡して制御
- _onPressAnimation() メソッド内で コントロールを操作してアニメーションを呼び出す
- 呼び出すときのアニメーション名はFlareで作成したときのアニメーション名にする
import 'package:flare_flutter/flare_controls.dart';
import 'package:flare_flutter/flare_actor.dart';
import 'package:flutter/material.dart';
// ~ 省略 ~
class _MyHomePageState extends State<MyHomePage> {
final FlareControls _animationController = FlareControls();
void _onPressAnimation() {
// 呼び出すときのアニメーション名はFlareで作成したときのアニメーション名にする
_animationController.play("Untitled");
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: FlareActor(
"assets/star.flr",
shouldClip: false,
fit: BoxFit.contain,
controller: _animationController,
),
)
,
floatingActionButton: FloatingActionButton(
onPressed: _onPressAnimation,
tooltip: 'Increment',
child: Icon(Icons.add
)
,
)
, // This trailing comma makes auto-formatting nicer for build methods.
);
}
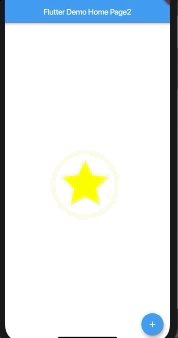
}完成したもの

下部のフローティングボタンを押すと中心にあるスターがアニメーションします。
今回の使ったソースコードはこちらに公開しておきます
mintsu/flutter-flare-animation-sample
まとめ
- Flare を使うことでアニメーションが簡単に作成できる
- Flare で作成したファイルは簡単に flutter に取り込むことが可能
感想
使ってみた感想としては Flare が非常に便利でした。
アニメーションが簡単に作れるのと、1つのflrファイルに複数のアニメーションをもたせることもできるので、管理も楽そうな印象です。
Flutter への取り込みも、難しくないので今後アニメーションを使う場合はお世話になりそうです。