Flutter を触ってみる
最近アプリ開発をするのに、Flutter を利用する選択肢があります。 気になっていたので今回触ってみました。プロジェクトの作成から、基本的なflutterの構成を見ていきます。
目次
Flutter とは
FlutterはGoogleが作成した、モバイルUIフレームワークです。
iOS, Android, Desktop, Android のアプリをDartで書いた1つのコードベースから作成することができます。
Flutterの開発言語にはDartを使います。
Dartを使うことでHot reloadの機能を実現しており、コードの修正を即座に確認することができます。
Flutter - Beautiful native apps in record time
- Dartを使って開発を行う
- iOS, Android, Desktop, Android のアプリをDartで書いた1つのコードベースから作成できる
- hot reload が可能。
- iOSとAndroidのアプリを両方作れる
Flutter の導入
Flutter のインストールは下記に従って行います。
Install - Flutter
flutter doctor コマンドを打つことで、足りない設定等があれば教えてくれるので、詰まったらflutter doctorコマンドに従ってインストールをしていくと良いかと思います。
$ flutter doctorアプリケーションの作成
$ flutter create hello_app
$ cd hello_app動作確認
シミュレーターの起動
iOS の場合
iosのシミュレーターを起動します。
$ open -a simulator
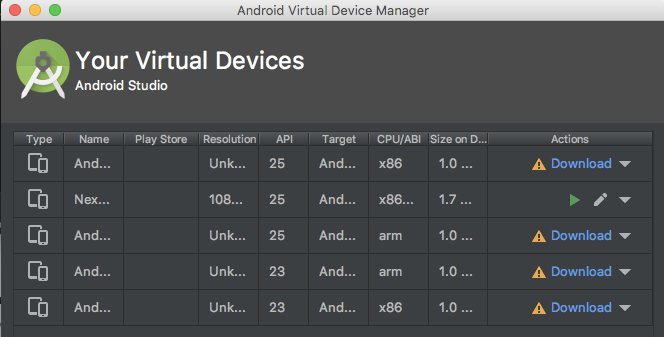
Android の場合
Androidの場合はAndroid Studioからシミュレータを起動してください。
Android Studio を開いてメニューから「Tools」 => 「AVD Manager」を選択します。

デフォルトで入っているもので、問題なければ、ダウンロードして選択して起動します。
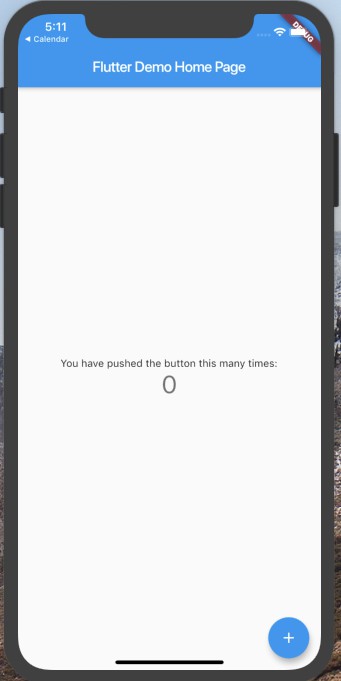
アプリの起動
$ flutter_run
Flutter プロジェクトの構造
作成されたプロジェクトの2階層目までのツリーを下記に示します。
.
├── README.md
├── android
│ ├── app
│ ├── build.gradle
│ ├── gradle
│ ├── gradle.properties
│ ├── gradlew
│ ├── gradlew.bat
│ ├── hello_app_android.iml
│ ├── local.properties
│ └── settings.gradle
├── hello_app.iml
├── ios
│ ├── Flutter
│ ├── Frameworks
│ ├── Runner
│ ├── Runner.xcodeproj
│ ├── Runner.xcworkspace
│ └── ServiceDefinitions.json
├── lib
│ └── main.dart
├── pubspec.lock
├── pubspec.yaml
└── test
└── widget_test.dartディレクトリ
プロジェクト配下にデフォルトで, 下記ディレクトリがありますが、開発時に実際にいじるコードは lib と、test 以下になります。
- android
- ios
- lib
- test
lib ディレクトリ
lib 以下にはソースコードを置きます。
Flutter ではソースコードは Dart で書いていくので、*.dartというファイルをここにおいていくことになります。
今回の場合 lib/main.dart というファイルがメインのソースコードとなります。
test ディレクトリ
ここにはテストを書きます。
ユニットテスト関連のファイルをここに入れていきます。
test/widget_test.dart といったファイルがここに入れていきます。
pubspec.yaml (依存管理・ビルドツール)
Flutter, Dart では依存管理やデプロイなどのツールとして pub という物を使います。
The pub tool | Dart
ビルド設定や、依存関係などを pubspec.yaml というファイルに記述していきます。
Node.jsでいうpackage.jsonだったり、javaだとbuild.gradleに当たるものだと認識しています。
Widget
Flutter の基本構成要素はWidgetです。
Widgetの組み合わでアプリを開発していきます。
UIフレームワークというだけあって、Widgetの種類は豊富です。
Material Components widgets - Flutter
また Material design がデフォルトで適用されます。
最後に
Flutter の良いところ
- Hot reload があるため、効率的な開発ができる
- Widget が豊富で Material Design の統一したデザインが簡単に作成可能
- iOS, Android, Desktop, Android のアプリをDartで書いた1つのコードベースから作成できる
最近アプリ開発をしようと思っているのですが、Android, iOS それぞれ作ることが課題だったりしたのですが、1つのコードベースで作れるのは非常に便利そうです。
また開発効率的にも、コードの修正をすばやく反映してくれるHot reload機能や、
UIフレームワークというだけあって、Widgetを豊富だったり、Material Designに従えばデザインに関しても考えることが減りすばやく開発ができそうです。